
В HTML именно с помощью таблицы информация структурируется и подается в виде столбцов и строк. В ячейках может содержаться любой контент, среди которого выделяются текст, картинки, видео, ссылки и прочее. Таблицы используют для отображения связи между различными типами данных. Например, услуги и стоимость, рейсы и время отправления. Разбираемся, как сверстать таблицу в HTML.
Создание таблицы HTML
Чтобы таблица визуализировалась непосредственно на веб-странице, используется тег table, Так, с помощью языка гиперразметки браузер понимает, что данные внутри парного тега <table> и </table> относятся к таблице, и их можно распределить по ячейкам. Для этого используют:
- тег <tr> – обозначает строку данных в таблице;
- тег </td> – создает непосредственно окошки с данными.
При этом тег <td> необходимо использовать внутри парного тега <tr>.
Теперь рассмотрим простой пример синтаксиса, как создать ячейки в html:
<table>
<tr>
<td>Пример первого рядка в первом столбце</td>
<td>Пример второго рядка в первом столбце</td>
</tr>
<tr>
<td>Пример первого рядка во втором столбце</td>
<td>Пример второго рядка во втором столбце</td>
</tr>
</table>
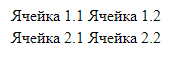
После этого созданный файл вы сохраняете с логичным расширением .html. Ваша таблица готова, она будет выглядеть так: иметь две строки и два столбца.

Аналогичным образом можно сделать таблицу с любым количеством окошек.
Теги для таблицы в HTML
Это крайне важный момент, который должны знать разработчики. Элементы таблицы html можно форматировать. Для это используются различные теги и атрибуты. Вот некоторые из них:
- тег <thead>, группирует содержимое, которое находится на верхних колонтитулах;
- тег caption, отвечает за создание названия;
- тег <tfoot>, определяет вид нижнего колонтитула;
- тег <colgroup>, важный тег, который отвечает за стиль и ширину колонок;
- тег <th>, с ним ячейка становится заголовочной, а именно – текст центрируется и выделяется болдом;
- атрибут cellspacing, от него зависит выставленное расстояние между ячейками таблицы html, которое измеряется в пикселях;
- атрибут width. Если не знаете, как задать размер таблицы в html, то этот атрибут нужно написать в открывающем теге table. Значение можно указывать как в пикселях, так и в процентах;
- атрибут border. Задает толщину рамок таблицы в пикселях. Пишется в открывающем теге table. Если атрибут не указать, то браузер сделает толщину рамки в один пиксель. Также можно установить толщину в “0” пикселей и рамки просто не будет. Важно отметить, что атрибут border уже считается устаревшим вариантом того, как сделать границы таблицы в HTML, сейчас для этого используют язык стилей CSS.
Если же вас заинтересовал, что значит тег <tbody> в таблице – ответ крайне прост, с ним вы можете группировать строки, чтобы применить к ним единый стиль.
Хотите знать больше про table и его атрибуты? Обучение в Компьютерной школе Hillel у опытных менторов позволит освоить все нюансы HTML и верстки сайтов. После этого вы сможете легко использовать полученные знания на практике.
По материалам: https://itwiki.dev/ru



